ご覧いただきありがとうございます。

むぎちゃです。
先日、ブログを運営しているリア友から「ブログのサムネ画像変えないの?」というご指摘。

ん?どういうこと?
友人が言うには……

SNSで記事のリンクを貼るとアイキャッチがリンクサムネイル画像になるやろ?

うん。

それと同じでブログそのもののURLのサムネ画像が設定できるねん。

うん???
つまり、今までブログトップ画面のリンクを貼るとこうだったものが……

こうなるということでした。


ブログのオリジナル感がすごい!
ということで早速設定してみました。
ブログのサムネイル画像を変更する方法
画像の準備
まずは画像を用意します。
各種SNSではサムネイルのサイズがマチマチなので、私は正方形で作成しセンターに画像を寄せました。

他に方法はあるかもしれませんが、私にはこれが精いっぱい……


自分のブログのカオになる画像!
あとでリンクのサムネ見ながら位置は調整しました。
WAFを設定している場合はOFFに
サイトのセキュリティにWAFというものがあります。
これをONにしているとサイトの各種変更がブロックされてしまう場合があります。

わたしはアドセンスの申請をこれで邪魔されました(泣)
WAFの切り方はサーバーによって違いますが、ConoHaでの切り方は下記のブログ内で紹介しています。

分からない方は参考にしてください!
Cocoon設定で画像を差し替え
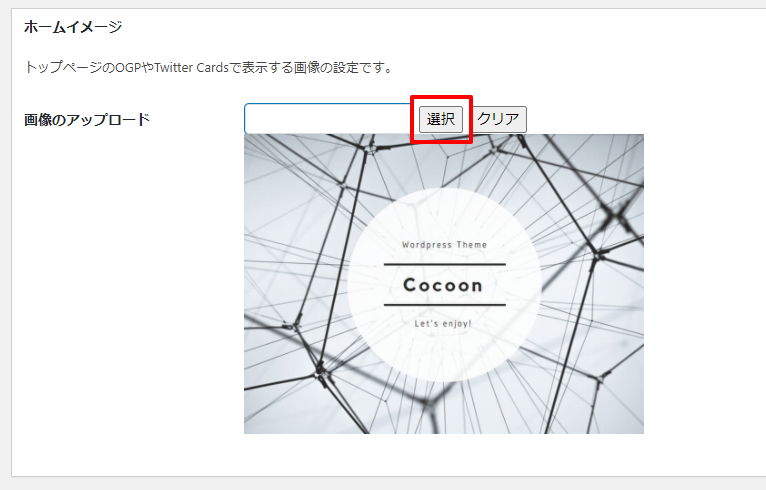
次にCocoon設定画面を開き、OGPを選択します。

下の方に行くとホームイメージがあります。
初期設定はCocoonになっていますので、この画像を差し替えるべく選択を押します。

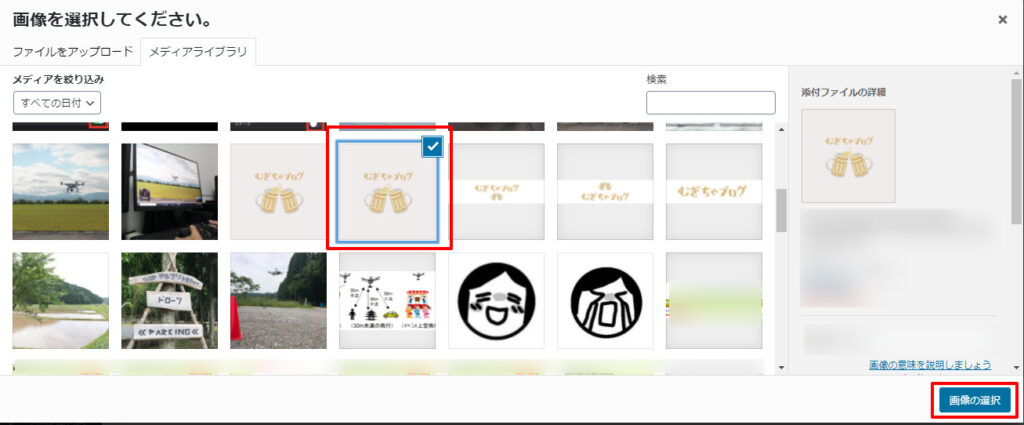
メディアファイルから先ほど作った画像を選択。

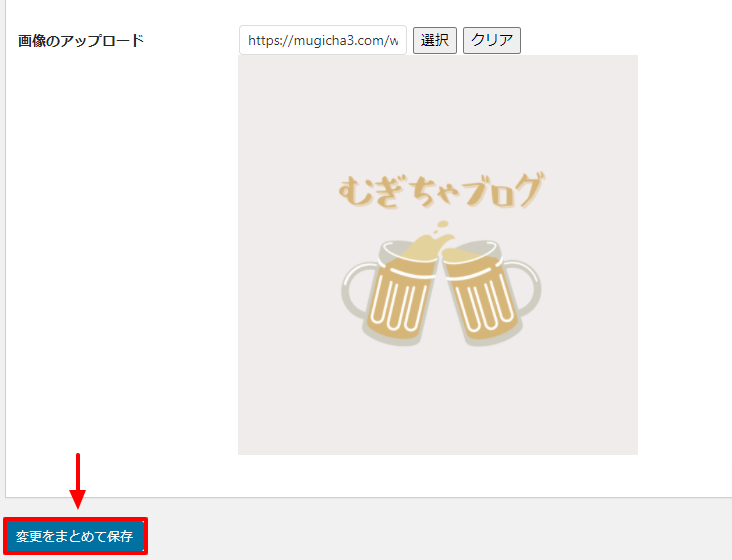
画像が置き換わっていることを確認して変更をまとめて保存を押します。

そしてリンクを確認すると……

変更完了しました!
まとめ
私はずっとCocoonのサムネイルはそういうものだと思っていました。

変えることができるとは思ってもみなかった!
オリジナルのブログサムネイル画像があると、自分のもの感が出て嬉しくなります。

より愛着が増しました!
まだの方は是非変更してみてくださいね。
ご覧いただきありがとうございました!
Special Thanks 「キッカケーション」の中の人!






コメント