ご覧いただきありがとうございます。

むぎちゃです。
今回はWordPress初心者が楽天アフィリエイトに挑戦した時にぶつかったスマホ画面で画像がはみ出る問題とその簡単な解決策をご紹介します。

投稿後に発覚した!
一刻も早く直したい!!
という初心者さん向けの対処法になります。
スマホ画面からはみ出る画像!早く直したい!

先日、楽天アフィリエイトは審査なしで即できるということで挑戦。
登録やリンクの取得も上手くいき、パソコンのプレビュー画面でも問題なし!
すぐさま投稿。
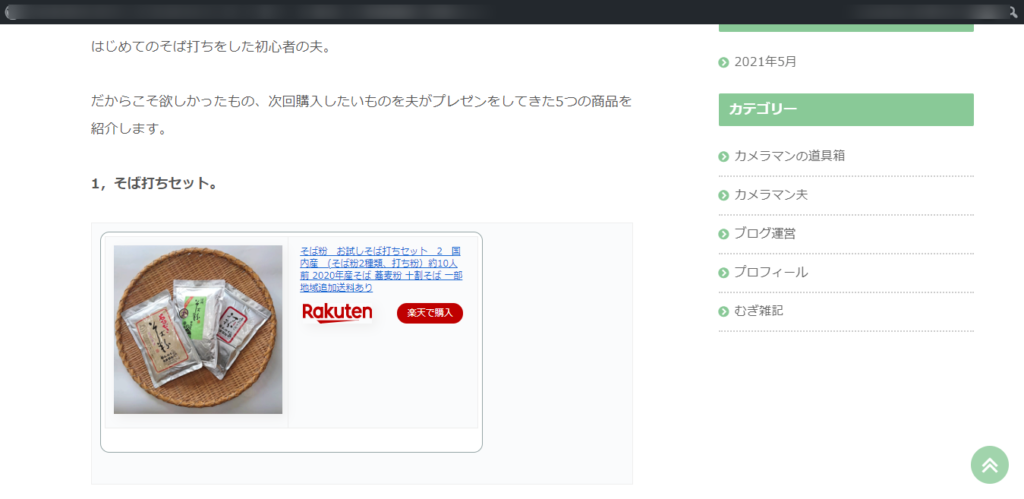
しかし、スマホで自分のサイトを確認すると……


画像がはみ出てる~~~~!!!!
たいしたPV数は持っていませんが、それでも投稿後の発見はめちゃくちゃ焦ります!
スマホ画面に収める方法(Cocoon編)

私はCocoonを使っています。
画像とテキストを別々に貼る
まず試したのが画像とテキストを別々に貼る方法。
まず画像のみのリンクを取得して、画面下部に出てくるソースをカスタムHTMLブロックにコピペ。

次にテキストのみを選択して同じく取得したリンクのソースをカスタムHTMLにコピペ。

するとこのような感じになりました!


はみ出てないけれど、生地の文字と混ざってごちゃつく……
しかも画像とテキストの配置も変。
記事とアフィリエイトを分けてスッキリ
スマホで画像がはみ出ないようになったものの、ごちゃつき感はぬぐえない。
そこでまず、記事とアフィリエイトを区切って分かりやすくまとめることにしました。
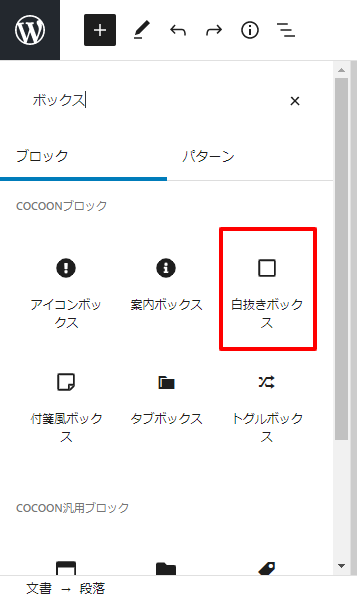
まずは、白抜きボックスのブロックを選択。
白抜きブロックは右上の + を選択後、ボックスで手打ち検索しても出てきます。

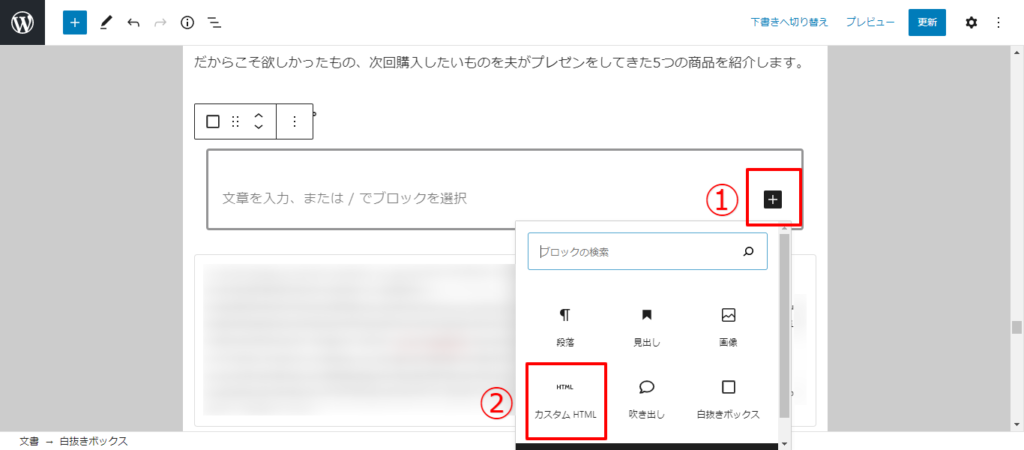
次に白抜きボックス内の+を押して、カスタムHTMのブロックを選択し、後は同じように画像とテキストそれぞれのソースを貼っていきます。

そうすると記事とアフィリエイトの区別がついてスッキリ!


けどまだ画像が微妙に右にずれてるし、テキストも画像の横にある!
画像を真ん中にして整える
最後に画像を真ん中に持ってくることで完成するのですが、これはHTMLで解消しました。
まず、画像のカスタムHTMLをHTMLモードにします。
次に画像のソースのアタマに<center>、そしてソースの最後に</center>を置きます。
つまり<center> 画像ソース </center>と挟むだけ。


やっと整った!
まとめ
とりあえずこれは初心者でも簡単にできる応急処置です。
楽天アフィリエイトのリンクをカスタマイズすればもっと楽にできるそうなのですが、投稿後に発覚した時は一刻も早く直したいですよね。
私は初心者でリンクのカスタマイズに時間がかかりそうだったので、このような対処法を取りました。

時間のある時にカスタマイズに挑戦しようと思います。
ご覧いただきありがとうございました。




コメント